
商品のショートコードをコピー
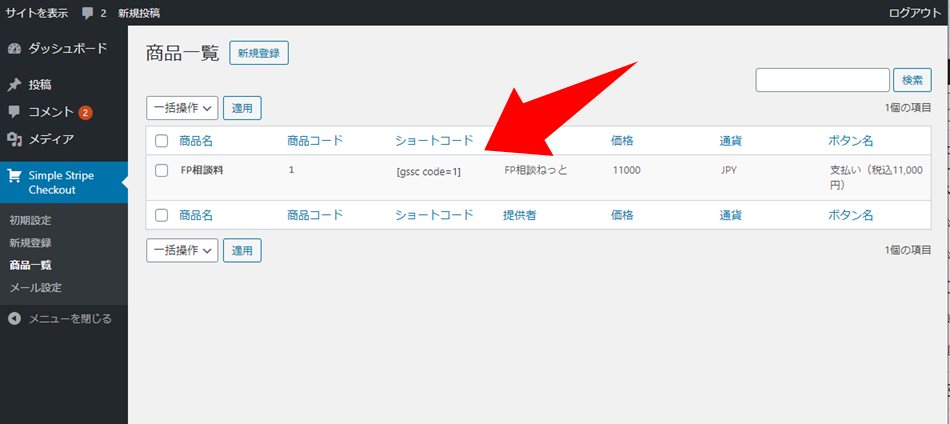
左サイドメニューの[商品一覧]に移動して、ショートコードをコピーします。

一覧の中に先ほど登録した商品があると思うので、[ショートコード]の列をコピーします。※クリックするだけでコピーされます。
ショートコード例
[gssc code=1]
決済ボタン用のブロックを追加する
ショートコードをコピーしたら、次は投稿に貼り付けます。
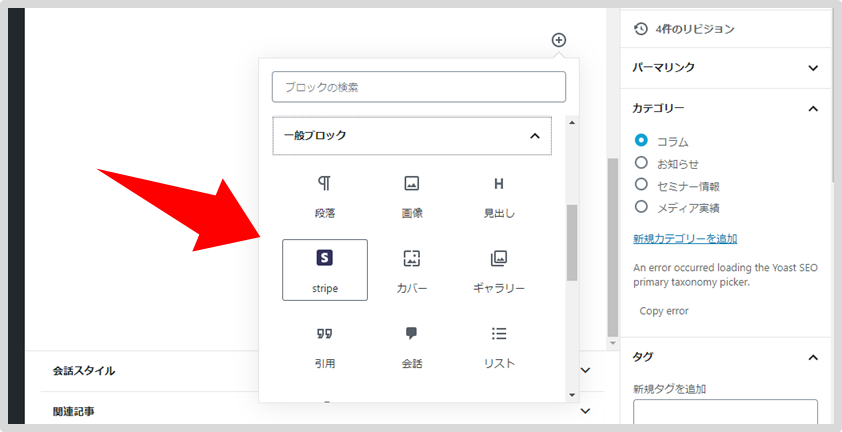
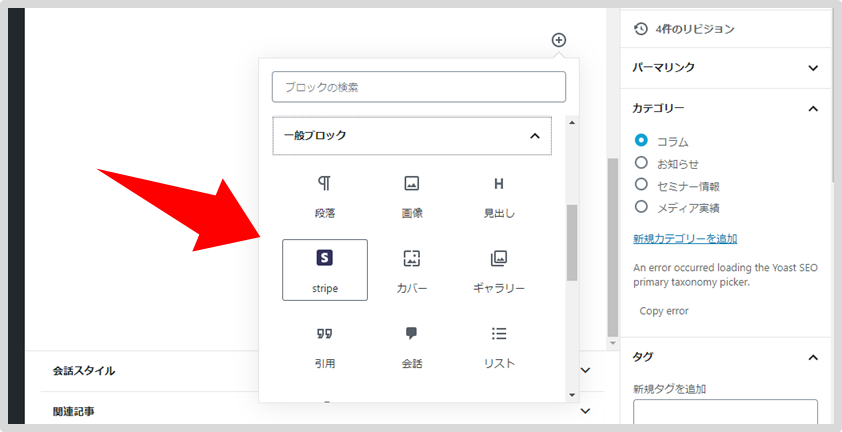
![]() をクリックし、一般ブロック内にある「
をクリックし、一般ブロック内にある「![]() Stripe」ボタンをクリックして、Stripe用のブロックを追加します。
Stripe」ボタンをクリックして、Stripe用のブロックを追加します。

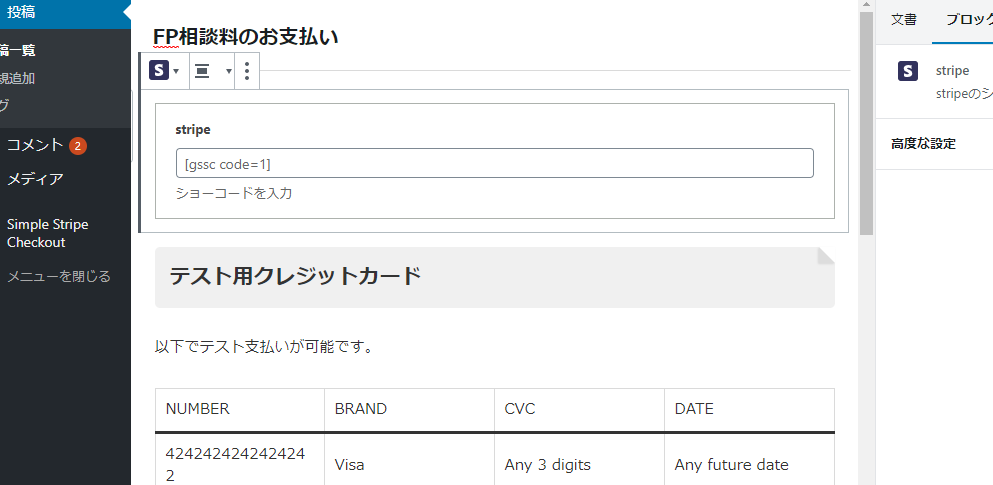
ショートコードを貼り付ける
先ほど、コピーしたショートコードをStripeボックスに貼り付けます。

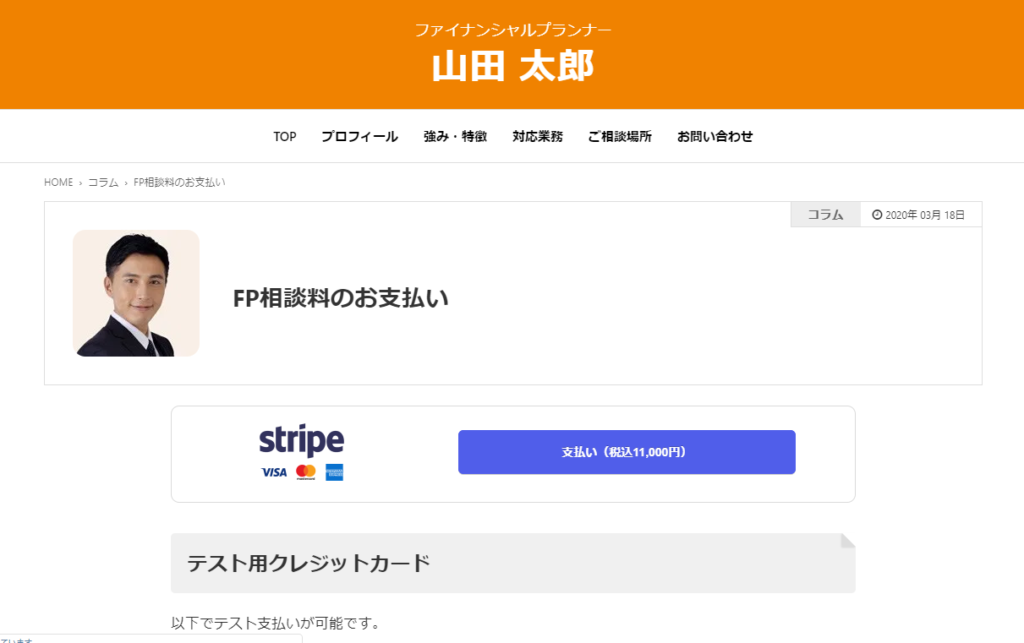
プレビューして確認
プレビューで実際のページを確認してみましょう

決済の流れをテスト
APIキーの設定でテストAPIキーを設定しておくと、実際に決済しなくても決済の流れを確認できます。ぜひ、実際に本番で使う前に、テストしてみましょう。
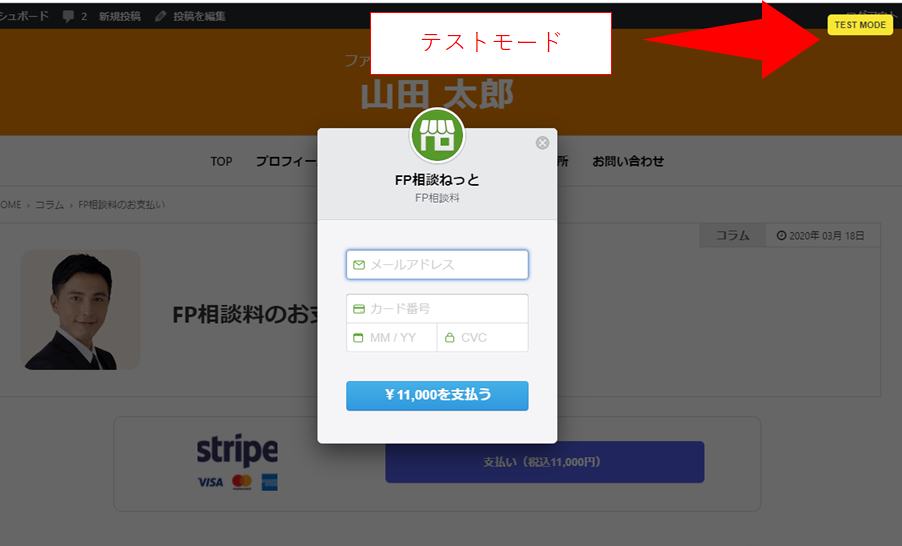
決済ボタンを埋め込んだページで決済ボタンをクリック
テスト用のAPIキーを入力しておくと、決済ボタンをクリックした後に立ち上がる決済フォームの右上に「TEST MODE」と表示されるはずです。

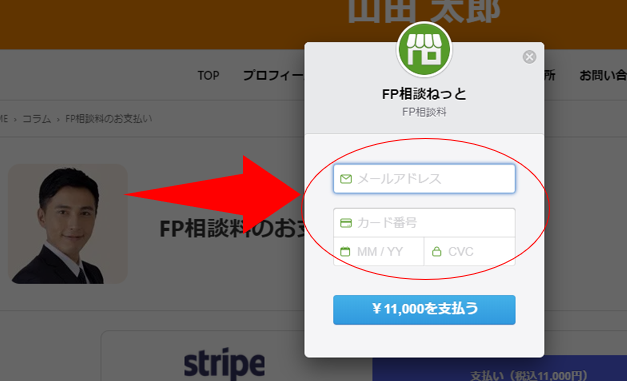
テスト用のクレジットカードを入力して「支払う」ボタンをクリック

テスト用に例えば以下のような内容で入力してみて「支払う」ボタンを行ってみてください。
| メールアドレス | 確認用のEメールアドレスを記入 |
| カード番号 | 4242 4242 4242 4242 |
| MM/YY | 12/34 ※YYが西暦で未来であれば良いです。 |
| CVC | 123 ※3桁の数字なら何でも良いです。 |
Stripeでは、テストAPI」を設定した場合に、テスト用のクレジットカードが複数用意されています。もし、上記カード情報が使えない場合は以下をご参考ください。
https://stripe.com/docs/testing